ここ数年で活用する機会がぐっと増えた、Web会議サービス。場所を選ばず会議に参加できるのは便利ですが、特に自宅から参加する時に気になるのが、背景にどうしても写り込んでしまう自分の生活空間……。
そんなときに役立つのが、自分の背後に表示できる「バーチャル背景」です。
このバーチャル背景、無料で提供されているものや、当たり障りのない「ぼかし」を設定できますが、サービスによっては、自分で用意した画像を使うことも。一発で社名や名前がわかるバーチャル背景を使っていれば、会議参加者に自分のことを印象付けることもできるかもしれません。
では、そんな背景を作るためにはどうしたらいいのか……。ということで今回は、バーチャル背景を自作する上で大事なコツや気をつけることを、デザイナーでイラストレーターの藤田倫央さんに聞いてみました。
バーチャル背景の画像は「ごちゃごちゃしていない」が基本
バーチャル背景を設定する上でおそらく一番手っ取り早いのが、既存の写真を流用する方法。特に2020年頃には会議用バーチャル背景を提供する企業も多く、そのなかから気に入ったものを使っている、という人も多いのではないでしょうか?
他にもフリー素材等でバーチャル背景が提供されている場合もありますが、「画像そのもの」は素敵でも、「人物の背景に表示する画像」には向いていないものも少なくありません。フリー素材であっても、画像を選ぶ時に以下のポイントを意識すれば、「会議時の見えやすさ」が改善するかもしれません。
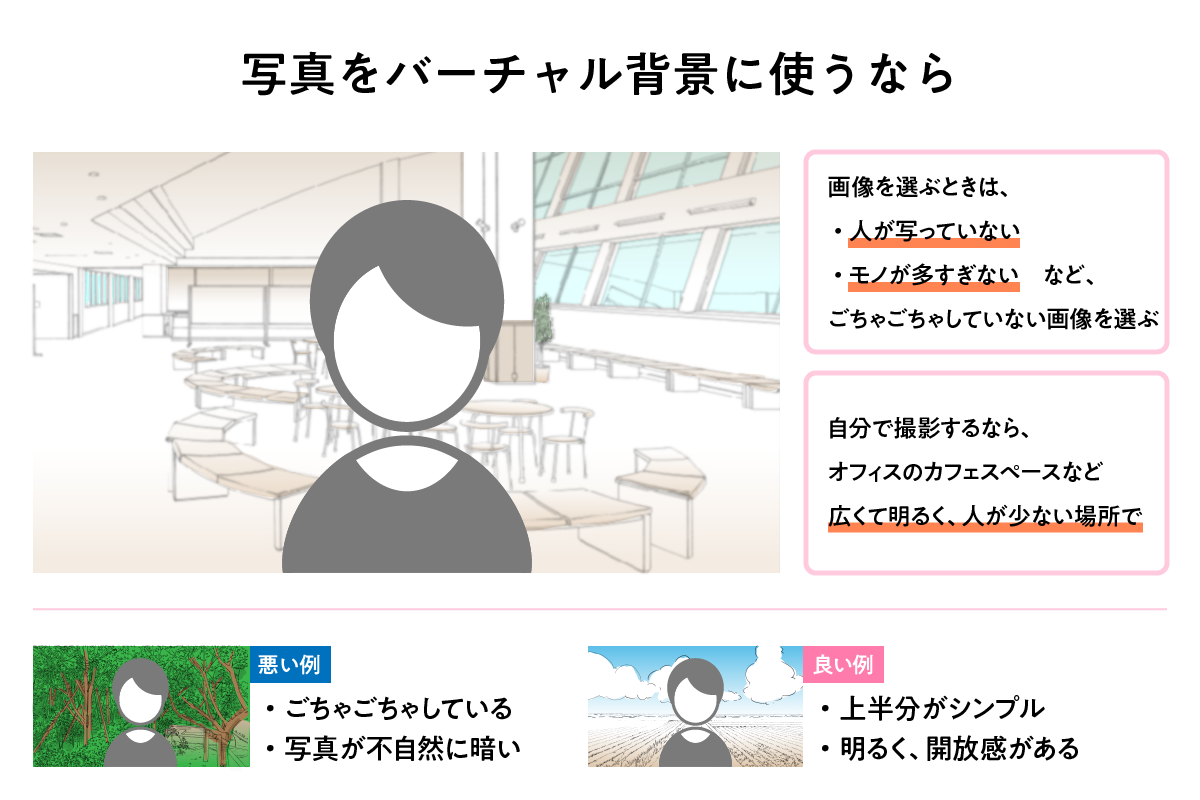
まず、バーチャル背景に使う写真はごちゃごちゃしていないものを選ぶのがおすすめです。
建造物が林立しているビル群や、一面が樹木で覆われている森の中、人がたくさんいるオフィスなど、要素が多すぎる写真が背景だと、「喋っている人の顔」が目立たなくなってしまうのです。屋外の写真であれば、開けた場所で撮影された画像で空が多めに写っており、建物などの写り込みは少なめ……というようなものが望ましいでしょう。

▲ごちゃごちゃしていない画像で選ぶなら、「明るい会議室の写真」「物の少ない、整理整頓された部屋の写真」等も良いかも
自分で撮影する場合でも、「なるべくシンプルな画像を使うべし」という原則は共通。画面の中に写っているものは少なめになるよう、例えば人が少ない時間帯のオフィスのカフェスペースを写した写真などがよいでしょう。
また、会社のエントランスなどに社名やロゴが掲示されていたり、特徴的な看板などがある場合はそれを撮影して背景にするのもあり。しかし、人が写真に入り込むととたんに「ごちゃごちゃした」印象になるので注意しましょう。
藤田さんコメント
「バーチャル背景の場合は人物が画面の中央に収まります。なので、自分で写真を撮る場合に『見せたいもの』を画面の中央に入れてしまうと、背景に使った時にそのポイントが自分の体で隠れてしまうんですよ。普通に写真を撮ってしまうと、つい被写体を真ん中に写してしまいます。ここは意識して、例えばエントランスに飾ってあるロゴや看板を撮る場合は、それらが画面の中央ではなく左右どちらかに入り込むように画角を調整すると、収まりがよくなります」
色は「彩度低め」を意識。背景+帯でシンプルにまとめる
もちろん、写真ではなく、簡単な背景用画像を自作して設定することもできます。本格的な画像編集ソフトがなくても、多くの人が資料作成に使っているプレゼンテーション資料作成用ソフトでも背景用画像は作成可能です。
背景を自作する場合、一番単純なのが単色の画像を用意することです。その場合、彩度(※)の高すぎない色を使用するのがコツ。淡めの水色、もしくは同じく彩度の高すぎないピンクやオレンジといった暖色であれば顔写りもよくなります。
※ 色の鮮やかさを示す度合いのこと。彩度を高めるほど、濃く、色味がはっきりとしてくる。「彩度低めを意識する」のは自作する場合だけでなく、背景用の写真を選ぶ場合でも同様
多くの資料作成ソフトでは、プリセットで準備されている基本色ははっきりしすぎているので、どうしても主張が強い印象になります。彩度を抑えつつ、好みの色を自分で設定するのがベターです。
また、背景が完全に白色だと、画面上では発光しすぎて目に痛い……ということも。白い背景を使いたい場合は、ほんの少しだけ黒を混ぜて非常に薄いグレーにする。と、ディスプレイで表示しても目に痛くならない色合いになります。
「単色では寂しいので、もうひと工夫したい!」という方は、単色の背景の中に帯を入れてみるのもおすすめ。背景の地色と同色系の色や、背景の色よりワントーン明るい色を選び、背景と馴染ませつつ異なる色合いになるよう調整します。

▲例えばMicrosoft PowerPointの場合は、色味を設定したい対象物を選び「その他の色」→「その他◯◯の色」から。Google Slidesの場合は「塗りつぶし」から「カスタム」でより細かく色味を調整できる
また、背景の色には会議の参加者に特定の印象を持たせやすくなる効果も。
例えば、赤やオレンジ、黄色などの暖色系を用いれば元気で快活な印象になります。また、落ち着きや真面目さ、信頼感を演出したければ、ブルー系を使うと良いでしょう。信頼感や誠実さという点でいえば、濃い緑色も使えます。相手に警戒感を持たせない色合いということなら、同じく緑色や赤みのある茶色など、アースカラーを使うのもOK。
この場合は彩度を強めるとより印象が強くなりますが、前述のように基本的に背景画像は彩度が高すぎないという点が重要なので、やりすぎには要注意です。
藤田さんコメント
「逆に、背景を自作する際に極力避けたほうがいいのが黄色と黒の組み合わせです。工事現場の柵などで使われていることからわかるようにこの色は警戒色なので、非常に落ち着かない印象になります。仕事で使う背景としては、使わないほうがいいでしょう」
会社のロゴ配置は左上に、情報は四隅に配置する
もう少し手を加えて、社名やロゴ、氏名や肩書きなど、文字情報や画像を配置する場合にはどのようにすればよいのでしょうか。
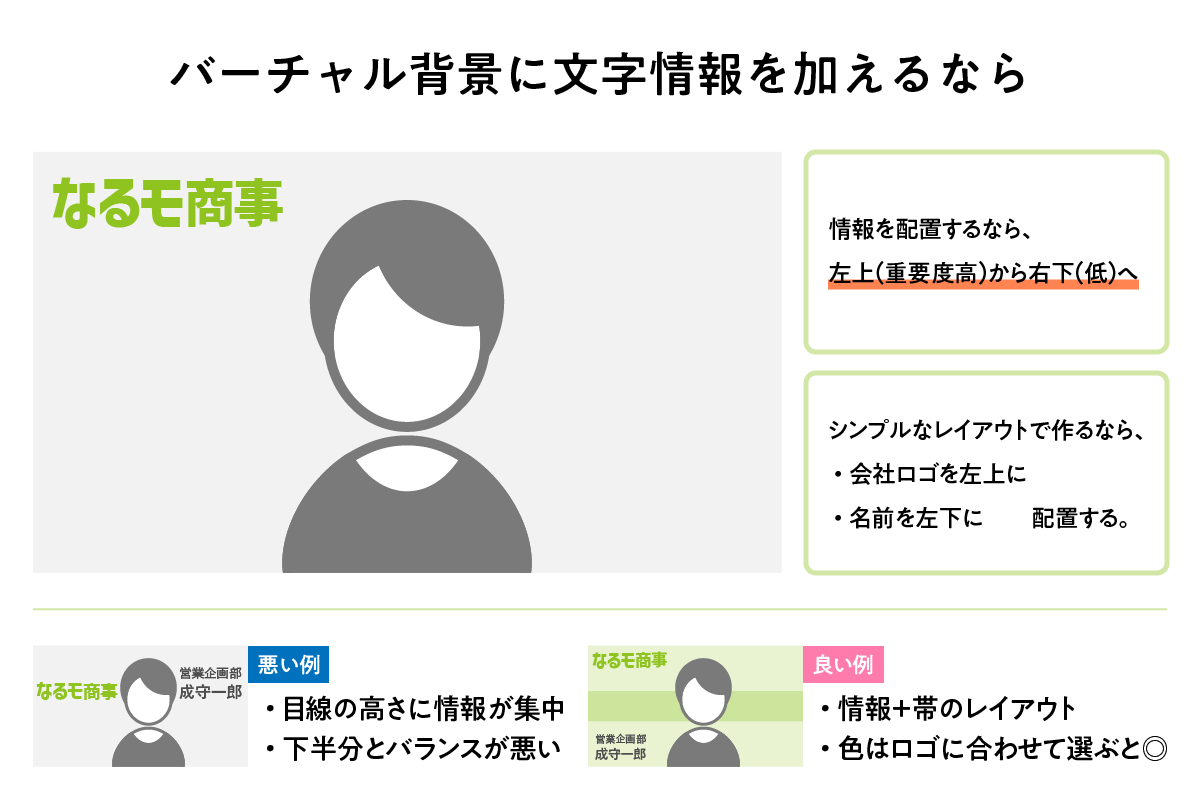
日本語は横書きであれば左上から右下、縦書きであれば右上から左下に読む言語であり、ほとんどの人にはその順番で画面や誌面を見る癖がついています。文字やロゴをバーチャル背景に配置する場合、そのルールに則って配置すれば、見る人に自然に情報を受け取ってもらえます。
多くの場合Web会議に使うディスプレイは横長なので、横書きにした日本語と同じく最初に目がいくのは画面の左上。ロゴを配置する際には、この位置に置くことで自然に視線を誘導することができます。また、その他の要素を配置する際にも、左上から右下に向かって視界に入るような配置にしておくと自然な印象になります。

▲眩しくない薄いグレーをベースに、会社ロゴを載せた例。会社ロゴは、社内で使用可能なものがあれば、背景の透過処理がなされているPNG形式やAI形式のデータを使うと良い
氏名や会社名、肩書きなど文字情報を入れる場合は、その順番に従って左下に塊を作るような形で配置すると、「ロゴ→文字情報」の順番で情報を読み取らせることができます。文字の塊を作る際には、氏名など一番目立たせたい情報を大きめの書体で表記するとよいでしょう。
また、最近は「名刺の画像データのQRコード」をバーチャル背景の中に盛り込む人も。QRコードのような副次的な要素は情報としての優先度は低いため、右下などに配置すると誘導がスムーズです。
大事な情報は左側に寄せ、おまけ的な情報は右側、というのがバーチャル背景の文字情報の基本的なルールです。また、背景が単色だとちょっと寂しい場合は、文字情報を載せた上で前述の帯をつけるというのも手です。
藤田さんコメント
「文字やロゴを一箇所に固めすぎるとどうしてもバランスが崩れて、片側が重たい印象になってしまいます。なるべく四隅にバランスよく配置することで、安定感が出ます。あえて崩して動きを出すこともできますが、バーチャル背景は中央部の1/3ほどは人物が入ることもあり、自作する場合は基本に忠実な置き方のほうが、通話の相手をびっくりさせることがないと思いますよ!」
バーチャル背景のひと工夫で、WEB会議を快適に!
プロのデザイナーから見たバーチャル背景を用意する際の基本的な注意点やコツを見てきました。どれもちょっとしたことではありますが、WEB会議という場で使う画像としては気をつけたいことばかり。プロならではのポイントに気を配って、快適なWEB会議を実現してみてください!
文:しげる 図版・イラスト:藤田倫央 編集:伊藤 駿/ノオト、本田・木崎/なるモ編集部